Web
– бит ясаганда таблицалардан файдалану.
Таблицалар ярдәмендә
төрле зурлыкларны, бигрәк тә санлы зурлыкларны билгеле бер тәртипкә
салып күрсәтәләр. HTML телендә таблица
ячейкаларына теләсә нинди мәгълүматны, шул исәптән
башка таблицаларны да кертеп булганга күрә,
төрле текстлар һәм рәсемнәрне бер – беренә
карата билгеле бер торышта беркетеп, катлаулы структуралы Web – битләр
ясап була.
Гади текст
редакторларында кулланылучы таблицалар кебек үк, HTML - таблицалар да юллар һәм
баганалардан торалар. Таблицалар, юллар, баганалар һәм аларда
урнашкан мәгълүмат HTML теглары белән биреләләр.
Таблица баганаларының баш исемнәрен дә күрсәтеп
була.
Таблица
ячейкаларының параметрларын шактый киң диапазонда үзгәргә
мөмкин. Сез һәр ячейка өчен андагы текстны тигезләү
режимын, фонның төсен, текстура рәсемен һ.б. бирә
аласыз. Таблицада урнашкан зурлыкларны сурәтләүче теглар үзләре
дә тиешле параметрлар белән көйләнә алалар.
Web – биткә
таблица өстәү өчен <TABLE> (аның өчен
ябучы </TABLE> тегы мәҗбүри) тегы файдаланыла. Таблица
элементлары өч тег ярдәмендә биреләләр:
<ТН> —
баганадагы баш исем теглары;
<TR> —
таблица юлларын билгеләүче
тег;
<TD> —
юллардагы ячейкаларны билгеләүче тег.
HTML
стандартлары буенча бу өч тегка өч ябучы тег туры килсә дә,
күпчелек очракта аларны куймаска мөмкин. Әмма браузер кайбер
очракларда, ябучы тег булмаса, Web – битне дөрес күрсәтми,
боза.
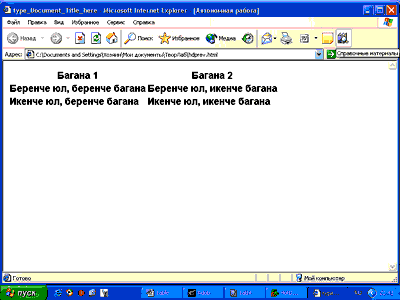
Баш исемле ике
багана һәм ике юлы булган гади таблицага мисал китерик:
<TABLE>
<ТН>Багана
1</ТН> <ТН>Багана 2</ТН> <TR>
<ТD>Беренче
юл, беренче багана</TD>
<ТD>Беренче
юл, икенче багана</ТD> </TR> <TR>
<ТD>Икенче
юл, беренче багана</TD>
<ТD>Икенче
юл, икенче багана</TD> </TR>
</TABLE>

Бу рәсемдәге
таблицаның чикләре (сызыклары) юк. Дөресрәге, алар бар,
ләкин күренмиләр. Таблица ясаганда чик сызыклары турында күрсәтмә
булмаганда, Internet Explorer аларны күрсәтми.
Әгәр чик сызыклары теләсә кайсы браузерда да сез теләгәнчә
күренергә тиеш дип исәплисез икән, аның күренү
параметрларын бирегез.
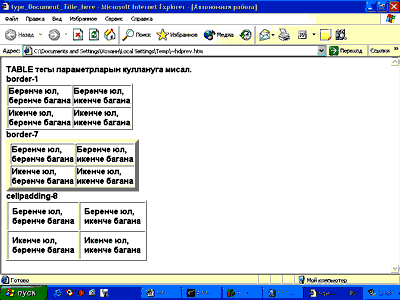
Таблица чиге
сызыкларын <TABLE> тегының BORDER параметры белән бирәләр.
Бу параметрның кыйммәте – чикнең пиксельләрдәге
киңлеге. Мәсәлән:
<TABLE BORDER="1">
Таблицаны
белдергәндә мондый тегны куллану таблица ячейкасы рамкасының
калынлыгын 1 пиксел итеп куя. Ә BORDER=”0” кыйммәтен бирү
таблица ячейкаларын рамкасыз ясый.
Кайбер
очракларда BORDER параметрының
булмавы BORDER-0 кыйммәте тәэсиренә
тигез түгел. Гарантияле нәтиҗә булсын өчен
параметрны тәгаен күрсәтү яхшырак.
Таблица
ячейкалары чиге киңлеге белән генә түгел, күрше
ячейкалар арасындагы ераклык белән дә, ячейка чиге белән аның
эчтәлеге арасындагы ераклык белән дә идарә итеп була.
Ячейкалар
арасындагы ераклык (пикселларда) <TABLE> тегының CELLSPACING параметры белән күрсәтелә.
Таблицаның күрше ячейкаларында урнашкан рәсемнәр яки
текст блоклары арасындагы ераклык ны күрсәтүгә мисал:
<TABLE
CELLSPACING="5">
Әгәр
BORDER параметры “чикнең чиген”, ягъни ике күрше ячейка арасындагы
буш пространствоны билгеләүче сызыкның киңлеген күрсәтсә, CELLSPACING параметры шушы пространствоның
киңлеген билгели.
Ячейка
кырыеннан аның эчендә урнашкан мәгълүматка кадәрге
ераклыкны CELLPADDING параметры күрсәтә. Мәсәлән:
<TABLE
CELLPADDING="4">
Бу рәсемдә
таблицаның кыяфәтен үзгәртү өчен кайбер
параметрларны куллану күрсәтелгән:

Моннан тыш, таблица ячейкалары эчендәге мәгълүматны
тигезләү режимын бирү
өчен, <TD> тегының ALIGN һәм VALIGN
параметрларыннан файдаланалар.
ALIGN
параметры горизонталь тигезләү режимын бирергә ярдәм итә,
аның мөмкин булган кыйммәтләре: left, center, right
(сул кырый, урта һәм уң кырыйлары буенча). Мисал:
<TD
ALIGN="right">
VALIGN
параметры ячейка эчендәге мәгълүматны вертикаль буенча тигезләргә
булыша. Мөмкин булган кыйммәтләре: top, center һәм
bottom (ячейканың өске кырые, үзәк һәм түбән
кырые буенча). Мисал:
<TD
VALIGN="top">

Таблица
ячейкаларындагы сүзләр горизонталь һәм вертикаль буенча
тигезләнгәннәр.
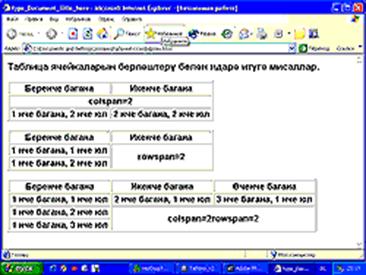
<TH> һәм
<TD> тегларын язганда кулланылучы ике өстәмә параметрны
карап китик. Болар – ячейкаларны горизонталь һәм вертикаль буенча берләштерүче
<COLSPAN> һәм <ROWSPAN> параметрлары. Бу параметрларны
кулланып, сез берничә күрше ячейкаларны берләштерә, төгәлрәк
әйткәндә, бер ячейканы биттәге башка элементлар урнаша
ала торган урынга кадәр “суза” аласыз. Ячейкаларны сулдан уңга (бу
очракта ячейка уңдарак урнашырга тиешле ячейкалар урынын ала) һәм
өстән аска (бу очракта ячейка үзеннән астарак урнашырга
тиешле ячейкалар урынын ала) “сузып” була. Мәсәлән, <TD
ROWSPAN-4> тегы ячейканың дүрт юл биеклегенә тигезлеген күрсәтә.
Бер үк ячейка өчен ике параметрны да кулланганда ул ике юнәлеш
буенча “сузыла”.

Ячейкадагы мәгълүматны
теләгәнчә тигезләү, таблица юллары һәм баганаларын
берләштерүдән тыш, таблица элементларының һәм таблицаның үзенең
габаритларын да ансат үзгәртеп була. Моның өчен.
<TABLE> һәм <TD> тегларының параметрларын үзгәртергә
кирәк. Бу теглар өчен параметрлар, аларның язылышы һәм
тәэсире бер үк.
Әгәр
таблицаның киңлеге күрсәтелмәгән булса, ул үз
эчендә урнаштырылган объектларны күрсәтерлек минималь киңлекне
алырга омтылачак. Аны бу очракта берәр әйберне бәйләгән
резина җебе белән чагыштырып була, ул аны тотып та, кысып та тора.
Таблицаның,
шулай ук аның аерым ячейкаларының биеклеге һәм киңлеге
<WIDHT> (киңлек) һәм <HEIGHT> (биеклек) теглары
ярдәмендә бирелә. Алар таблица тегында да, ячейка тегында да кулланылалар. Киңлекне
һәм биеклекне процентларда да, пикселларда да күрсәтәләр.
Пикселларда күрсәтелгән кыйммәт ячейкада урнашкан мәгълүмат
габаритлары зуррак булганда, ячейкага зураерга мөмкинлек бирә.
Процентларда күрсәтелгән параметрларның реаль зурлыгы
ячейка яисә таблица урнашкан элемент үлчәмнәренә
бәйле. Мәсәлән, әгәр таблица документның
(Web – битнең) үзендә урнашса, аның киңлеге
браузер тәрәзәсе киңлегенә бәйле, әгәр
ул башка таблица ячейкасында урнашкан булса – аның габаритлары ул
урнашкан ячейка үлчәмнәренә бәйле. Бу очракта
ячейкаларның киңлеге белән биеклеге таблицаның бер өлеше
булып торган таблицаның габаритлары буенча күрсәтелә.
Ячейка
биеклеге билгеле бер зурлыктан арта алмый, аны таблица габариты чикли. Ә
менә Web – биттәге таблицаның биеклеге - чикләнмәгән.
Чынлыкта таблицаның киңлеге дә чикләнмәгән,
әмма документны ике яссылыкта күчереп йөртәсе уңайсыз,
өстәвенә традицион рәвештә биттәге (экрандагы)
текст биеклеге киңлегеннән зуррак итеп урнаштырыла.
Таблица габаритларын күрсәтүгә
мисаллар:
·
<TABLE WIDTH=100%> - таблица үзенә
билгеләнгән пространство киңлегенең 100% ын алып
торачак (мәсәлән, браузер тәрәзәсенең
барлык киңлеген).
·
<TABLE HEIGHT-100% WIDTH-400> - таблица үзенә
билгеләнгән пространство биеклегенең 100% ын алып торачак
(браузер тәрәзәсе биеклеген), киңлеге 400 пиксел
булачак.
·
<TABLEWIDTH-400> - таблицаның киңлеге
400 пиксел булачак.
·
<TD WIDTH=30%> - ячейка таблица киңлегенең
30% ын биләп торачак.
·
<TD HEIGHT=40 WIDTH=40%> - ячейканың
биеклеге 40 пиксел, ул таблица киңлегенең 40% ын биләргә
омтылачак.
Без таблица һәм
ячейкалар габаритларын үзгәртү, ячейкаларда урнашкан мәгълүматны
ячейка чикләренә карата тигезләү ысулларын карадык. Нәкъ
шундый ук ысуллар белән таблицаның Web – биттәге торышын үзгәртергә
була. Моның өчен әлеге ALIGN параметрын кулланалар, ләкин
- <TABLE> тегына карата. Аның зурлыклары <TD> тегының
ALIGN параметрыныкы кебек үк – center (урта буенча тигезләү),
left (сул кырый буенча тигезләү) һәм right (уң
кырый буенча тигезләү). Кыйммәт бирелмәгәндә
(по умолчанию) left кыйммәте файдаланыла.
Искәрмә:
таблицаның үлчәмнәрен күрсәтү мәҗбүри
характерда түгел, алар браузер өчен рекомендация кебек. Күрсәткән
габаритлар ячейкага мәгълүмат урнаштырырга комачауласалар, таблица үлчәмнәре
зурайтылалар. Бу хәл таблицаның аерым ячейкаларына да кагыла. Ләкин
браузер бөтен көче белән таблицаны кечерәйтергә
омтылачак. Шуңа күрә, мәсәлән, текст берәр
сүзле юлларга да бүленергә мөмкин. Шундый ук очрак
браузер тәрәзәсен кысканда да килеп чыга.
Таблицалар
ясауның төп алымнарын белгәннән соң, сез аларны
практикада эффектив рәвештә куллана аласыз. Еш очракларда аларны төрле
формадагы (гадәттә санлы) зурлыкларны күрсәтү өчен
файдаланалар. Ләкин таблица ячейкасына Web – биттәге HTML тегларының
теләсә кайсын урнаштырып булганны истә тотарга кирәк. Мәсәлән,
таблица ячейкасына рәсем һәм аның аңлатмасын
урнаштырып була дигән сүз бу. Ячейкалар бер – беренә карата хәрәкәт
итә алмаганга күрә, браузер тәрәзәсе яки
экран мөмкинлеге (разрешение) үзгәрсә дә, үзенең
структурасын үзгәртмичә саклый торган Web – битләрне
ясарга таблицалар зур мөмкинлекләр ачалар һәм киң
кулланылалар. Форматлау тегларын һәм параметрларын куллану (текст һәм
фон төсен үзгәртү, текстуралар бирү) таблицадагы
мәгълүматны кабул итүне күрсәтмәле ясый.
Таблицаларның тагын бер өстенлеге – браузер тәрәзәсе
үлчәмнәренә карап, үз үлчәмнәрен
үзгәртә алуларында.
Киләчәктә
без Web – битләр ясаганда рәсемнәр куллану ысулларын өйрәнәчәкбез.